LiveView Technologies
UX SaaS Design.
Note: The designs presented here are part of an ongoing product development process and are subject to change. All information captured is from the open beta and is subject to a confidentiality agreement. If you require additional references, please contact me and I will be happy to provide the relevant contact information.
LVT (LiveView Technologies) is a company that provides fleet management, loss prevention, and security solutions for the retail, construction, and law enforcement industries, using proprietary hardware and software. They needed a redesign of their branding and services, which included a marketing site with informational content modules for public-facing purposes, as well as a backend portal to give internal staff and customers access to detection, surveillance, and deterrence software. The end result was a modern, yet functional experience that increased engagement and reduced support calls and user confusion, all refined and tested through multiple sprints.
Final Design
Design Prototype
User Testing
2020 – 2022
Note: The designs presented here are part of an ongoing product development process and are subject to change. All information captured is from the open beta and is subject to a confidentiality agreement. If you require additional references, please contact me and I will be happy to provide the relevant contact information.
LVT (LiveView Technologies) is a company that provides fleet management, loss prevention, and security solutions for the retail, construction, and law enforcement industries, using proprietary hardware and software. They needed a redesign of their branding and services, which included a marketing site with informational content modules for public-facing purposes, as well as a backend portal to give internal staff and customers access to detection, surveillance, and deterrence software. The end result was a modern, yet functional experience that increased engagement and reduced support calls and user confusion, all refined and tested through multiple sprints.
To design a SaaS that explains the core services and represents the brand values with a high emphasis on user interactivity and visual content in a functional yet innovative design.
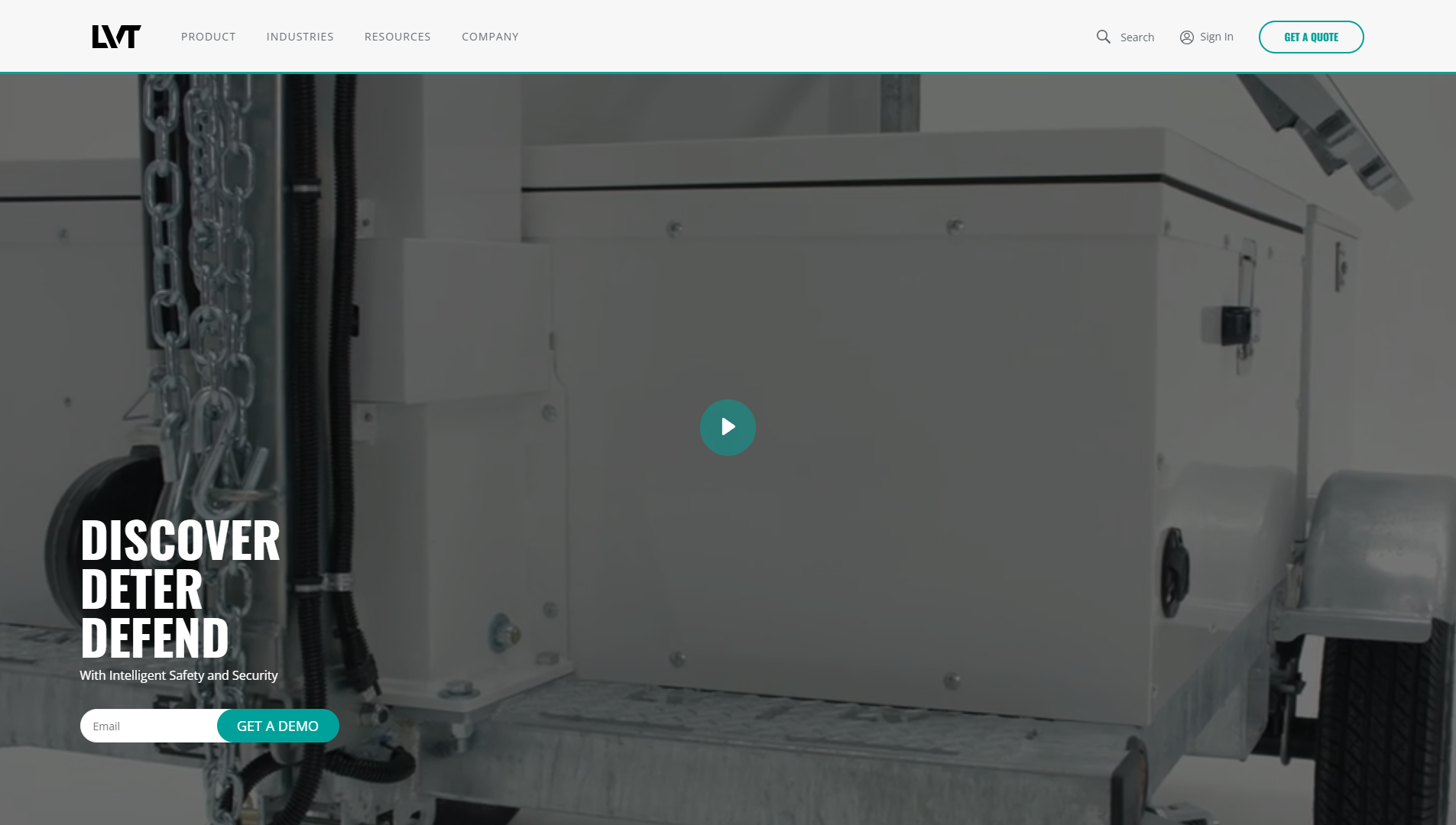
Final Design
Design Prototype
User Testing
2020 – 2022
Introduction

Research and Planning
Design and Development
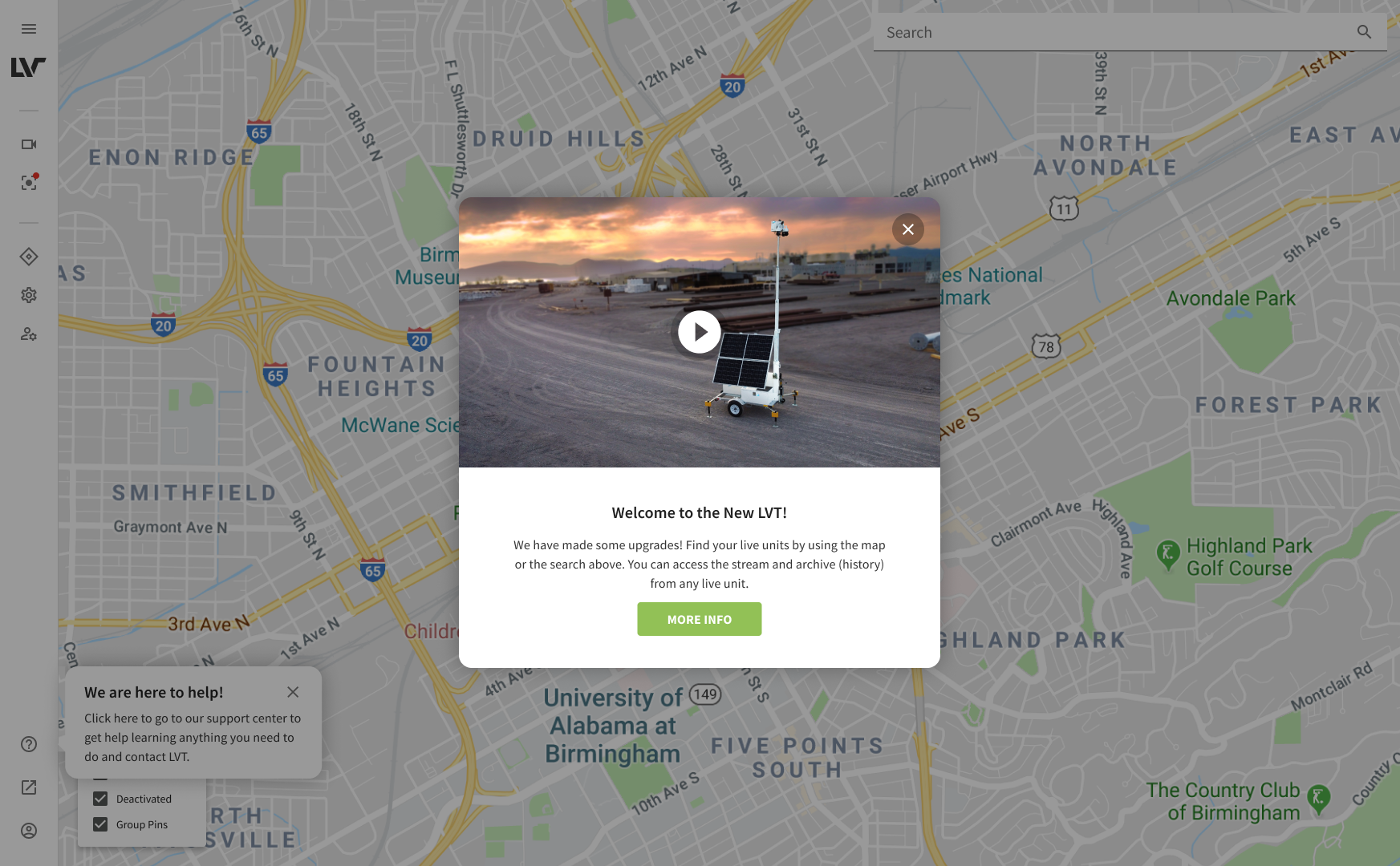
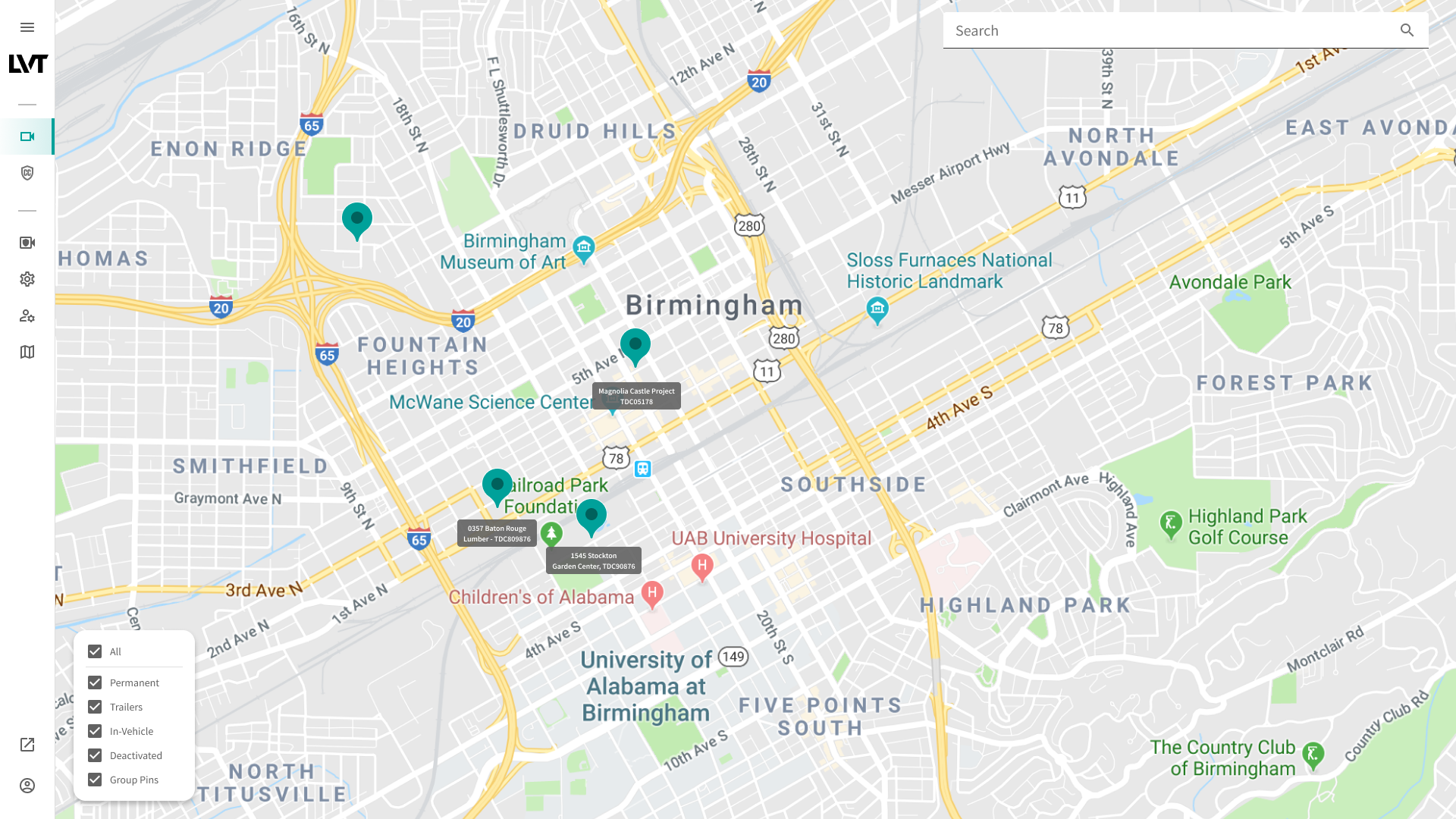
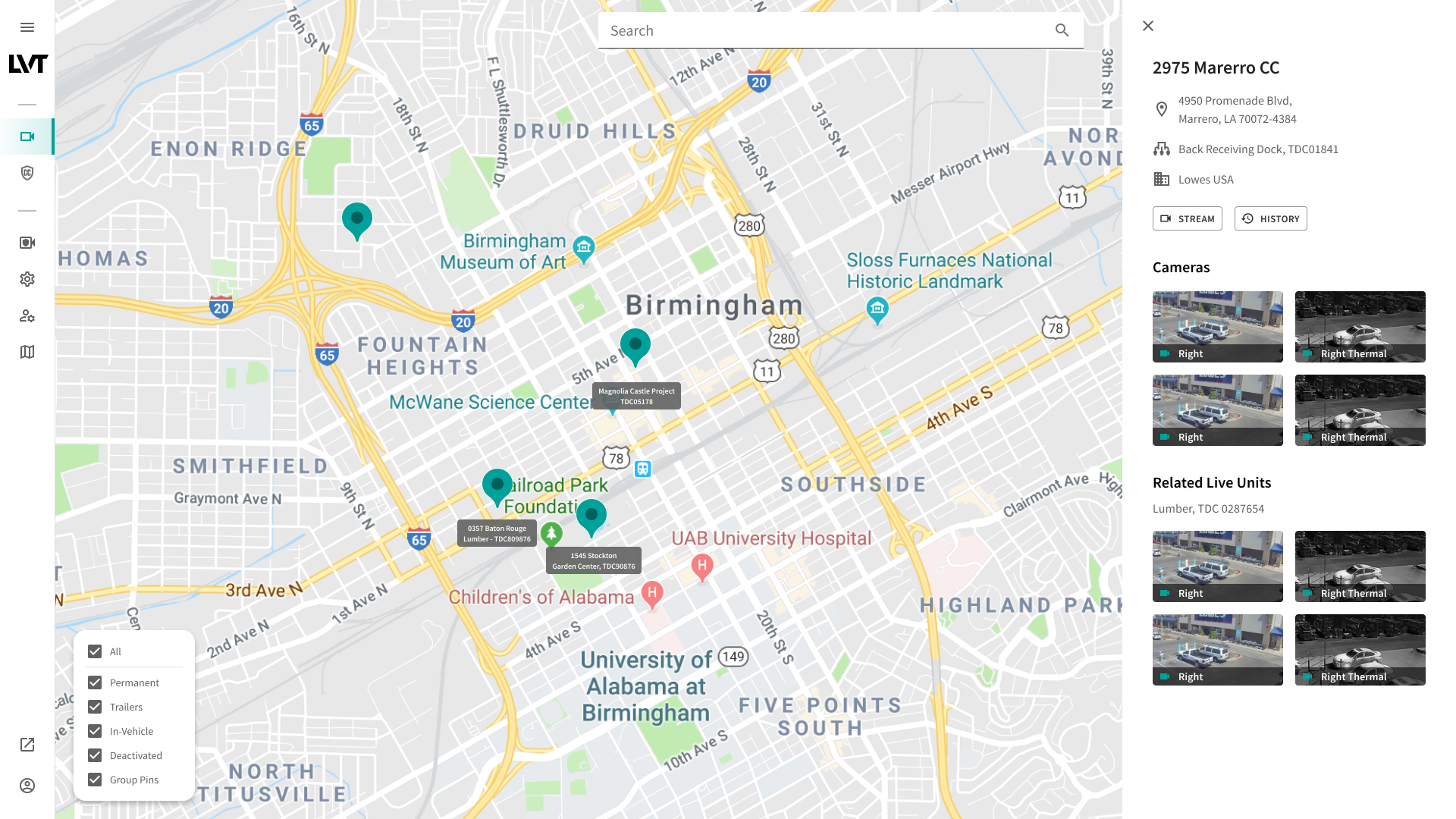
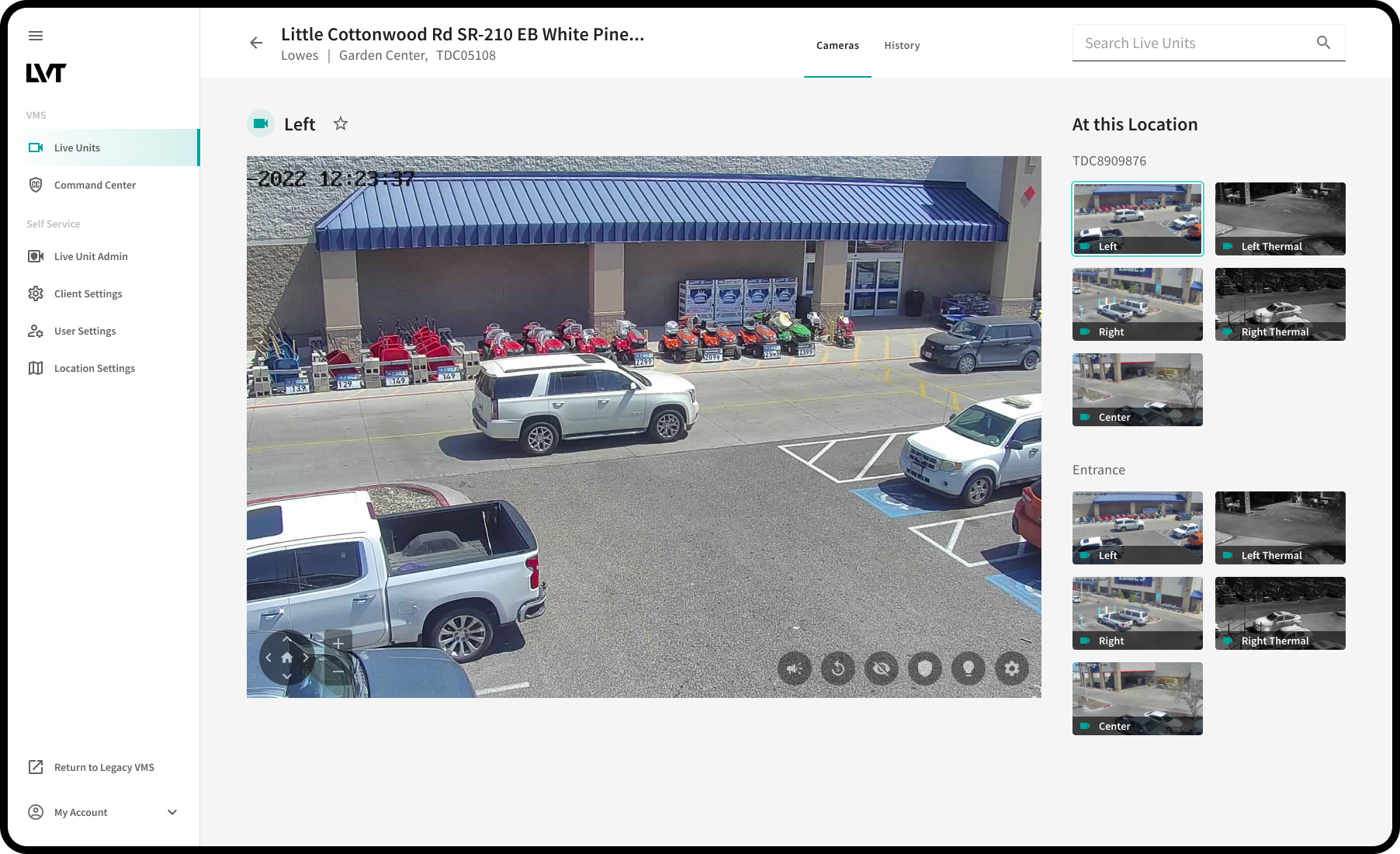
Video Management System




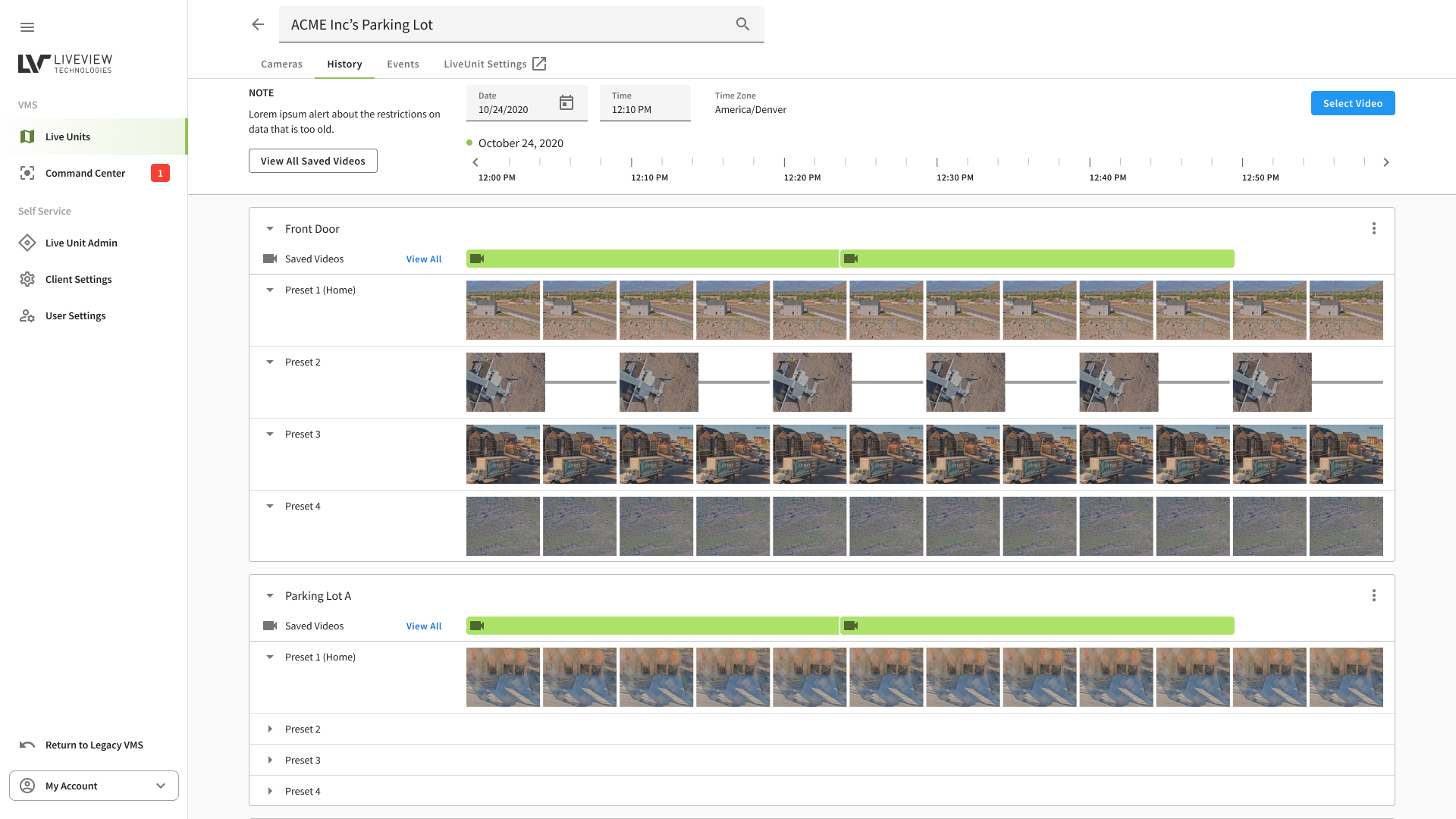
Surveillance History

Challenges and Solutions
Results and Outcomes
The VMS Beta was initially launched internally. We collected feedback from user-submitted forms and received valuable data for future improvements. We then gradually released more refined iterations to select customers, in order to acquire additional data and user feedback. This approach resulted in a reduction of complexity for the user experience and a decrease in support calls, as customers were provided with intuitive tools. The platform’s adoption rate from legacy to beta reached 93% before the end of Q3, despite only having been launched 3 weeks earlier.